How to provide your own in-app install experience
Firefox Install Pwa Windows
Firefox 57 got released a week ago (14 nov 2017) for desktop and mobile. See the Firefox roadmap. 58 will be released 16 jan 2018. However if you want the PWA feature right now you can install Firefox Beta which is currently Firefox 58 (ie. Currentversion + 1). You can find Firefox Beta in the Play Store. The CSS display-mode media query indicates how the PWA was launched, either in a browser tab, or as an installed PWA. This makes it possible to apply different styles depending on how the app was launched. For example, always hide the install button and provide a back button when launched as an installed PWA. Track how the PWA was launched #. Get Firefox, a free web browser backed by Mozilla, a non-profit dedicated to internet health and privacy. Available now on Windows, Mac, Linux, Android and iOS.
Many browsers make it possible for you to enable and promote the installation of your Progressive Web App (PWA) directly within the user interface of your PWA. Installation (sometimes formerly referred to as Add to Home Screen), makes it easy for users to install your PWA on their mobile or desktop device. Installing a PWA adds it to a user's launcher, allowing it to be run like any other installed app.
In addition to the browser provided install experience, it's possible to provide your own custom install flow, directly within your app.
Pwa Install Button
When considering whether to promote install, it's best to think about how users typically use your PWA. For example, if there's a set of users who use your PWA multiple times in a week, these users might benefit from the added convenience of launching your app from a smartphone homescreen or from the Start menu in a desktop operating system. Some productivity and entertainment applications also benefit from the extra screen real-estate created by removing the browser toolbars from the window in installed standalone or minimal-ui modes.
Promoting installation #
To indicate your Progressive Web App is installable, and to provide a custom in-app install flow:
- Listen for the
beforeinstallpromptevent. - Save the
beforeinstallpromptevent, so it can be used to trigger the install flow later. - Alert the user that your PWA is installable, and provide a button or other element to start the in-app installation flow.
The beforeinstallprompt event, and the appinstalled event have been moved from the Web App Manifest spec to their own incubator. The Chrome team remains committed to supporting them, and has no plans to remove or deprecate support. Google's Web DevRel team continues to recommend using them to provide a customized install experience.
Listen for the beforeinstallprompt event #
If your Progressive Web App meets the required installation criteria, the browser fires a beforeinstallprompt event. Save a reference to the event, and update your user interface to indicate that the user can install your PWA. This is highlighted below.
There are many different patterns that you can use to notify the user your app can be installed and provide an in-app install flow, for example, a button in the header, an item in the navigation menu, or an item in your content feed.
Firefox Pwa Install Button
In-app installation flow #
To provide in-app installation, provide a button or other interface element that a user can click to install your app. When the element is clicked, call prompt() on the saved beforeinstallprompt event (stored in the deferredPrompt variable). It shows the user a modal install dialog, asking them to confirm they want to install your PWA.
The userChoice property is a promise that resolves with the user's choice. You can only call prompt() on the deferred event once. If the user dismisses it, you'll need to wait until the beforeinstallprompt event is fired again, typically immediately after the userChoice property has resolved.
Try it! Make a site installable using the beforeinstallprompt event.
Detect when the PWA was successfully installed #

You can use the userChoice property to determine if the user installed your app from within your user interface. But, if the user installs your PWA from the address bar or other browser component, userChoice won't help. Instead, you should listen for the appinstalled event. It is fired whenever your PWA is installed, no matter what mechanism is used to install your PWA.

Detect how the PWA was launched #
The CSS display-mode media query indicates how the PWA was launched, either in a browser tab, or as an installed PWA. This makes it possible to apply different styles depending on how the app was launched. For example, always hide the install button and provide a back button when launched as an installed PWA.
Track how the PWA was launched #
To track how users launch your PWA, use matchMedia() to test the display-mode media query. Safari on iOS doesn't support this yet, so you must check navigator.standalone, it returns a boolean indicating whether the browser is running in standalone mode.
Track when the display mode changes #
To track if the user changes between standalone, and browser tab, listen for changes to the display-mode media query.
Update UI based on the current display mode #
To apply a different background color for a PWA when launched as an installed PWA, use conditional CSS:
Updating your app's icon and name #
What if you need to update your app name, or provide new icons? Check out How Chrome handles updates to the web app manifest to see when and how are those changes are reflected in Chrome.
Menu
Hier kannst du den Fortschritt der Entwicklung von Mozilla Firefox ansehen.
Lighthouse Audit
Last Checked
4 months ago- 71
- Accessibility83
- 93
- SEO75
- 93
Reviews
Help
About this App
When you want to install Firefox Platform Status then you have to launch the app by clicking on 'Launch'. This will open a new tab and you get redirected to Firefox Platform Status.
If there is no screenshot available, you will find a default image. We try to add new screenshots but it takes time.
Check out other apps of this directory.
Lets try Top Apps. These progressive web apps are the most popular in the community.
You want to know which apps are gonna be popular? Explore the Trending Apps to find out.
All nerds like statistics. Look which PWAs are Top Performing Apps which means they have the best Lighthouse Audit.
Do you like official apps from big companies? Visit New Verified Apps to take a look!
Did you view New Apps yet? These are the latest apps added.
Firefox Install Website As App

If you have any questions, you should definitely visit our FAQ.
Install
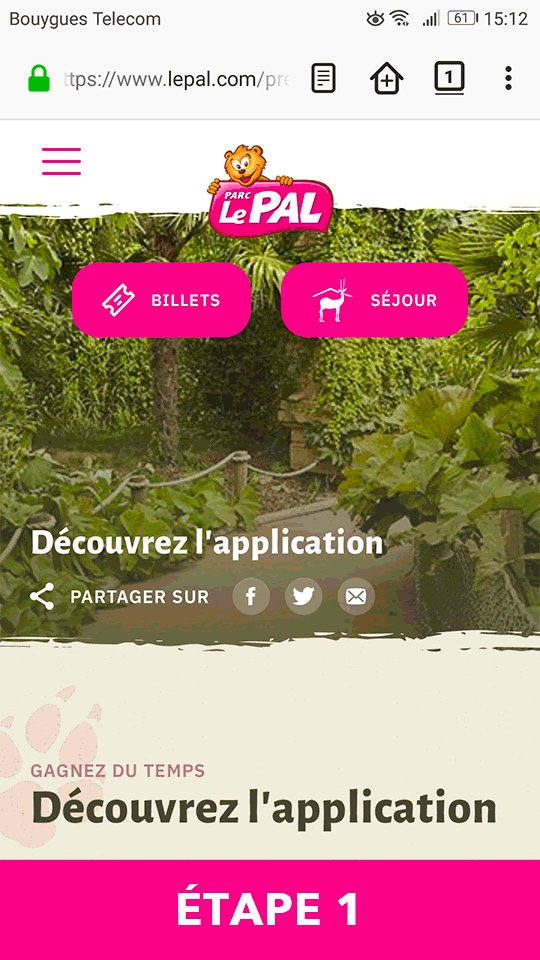
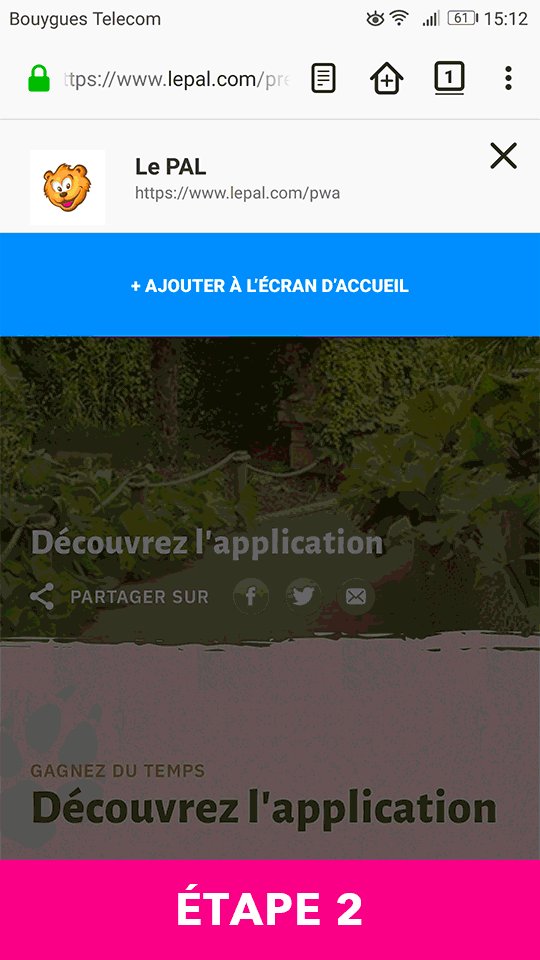
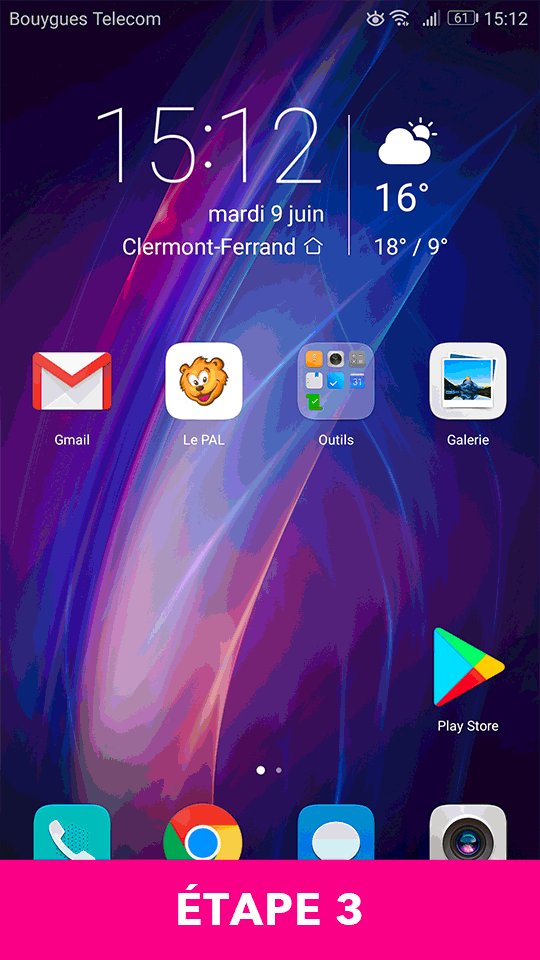
Open the PWA with the Launch-Button and then do the following:
Chrome Desktop
Search for the + symbol in the URL-bar in the right corner or use the install option in the menu.
Chrome Mobile
At android devices there should popup a reminder to add the app to homescreen, otherwise use the install option in the menu.
Safari iOS
Firefox Pwa Support
Click the share button and press 'Add to Home Screen'.
